
Client:
Cyboard
Product:
Custom Keyboard Configurator Website
Role:
UX/UI designer
📚 Information
Provide enough detail to make the builder accessible to keyboard newbies
👍 Confirmation
With its many moving parts, the builder should confirm steps and reassure users
🙋 Help
Provide details and suggestions to avoid a back-and-forth between Cyboard and Google search
Six competitors were assessed via heurisitc analysis, in order to understand their pros & cons and common features of keyboard builders. After synthesising the data, here are the findings that stand out:
Usability Test Findings
A usability test in an A/B format was used to validate one of the two versions. Users tried both while talking aloud, and were also asked a series of question after trying each prototype, and after trying both.
🗂️ Categorisation
Most users preferred the neat organisation of Version A
🏷️ Descriptions
All users appreciated the thorough information available, especially for switches
😬 Mistakes
Many users struggled to keep up with what they picked and if they missed any required parts


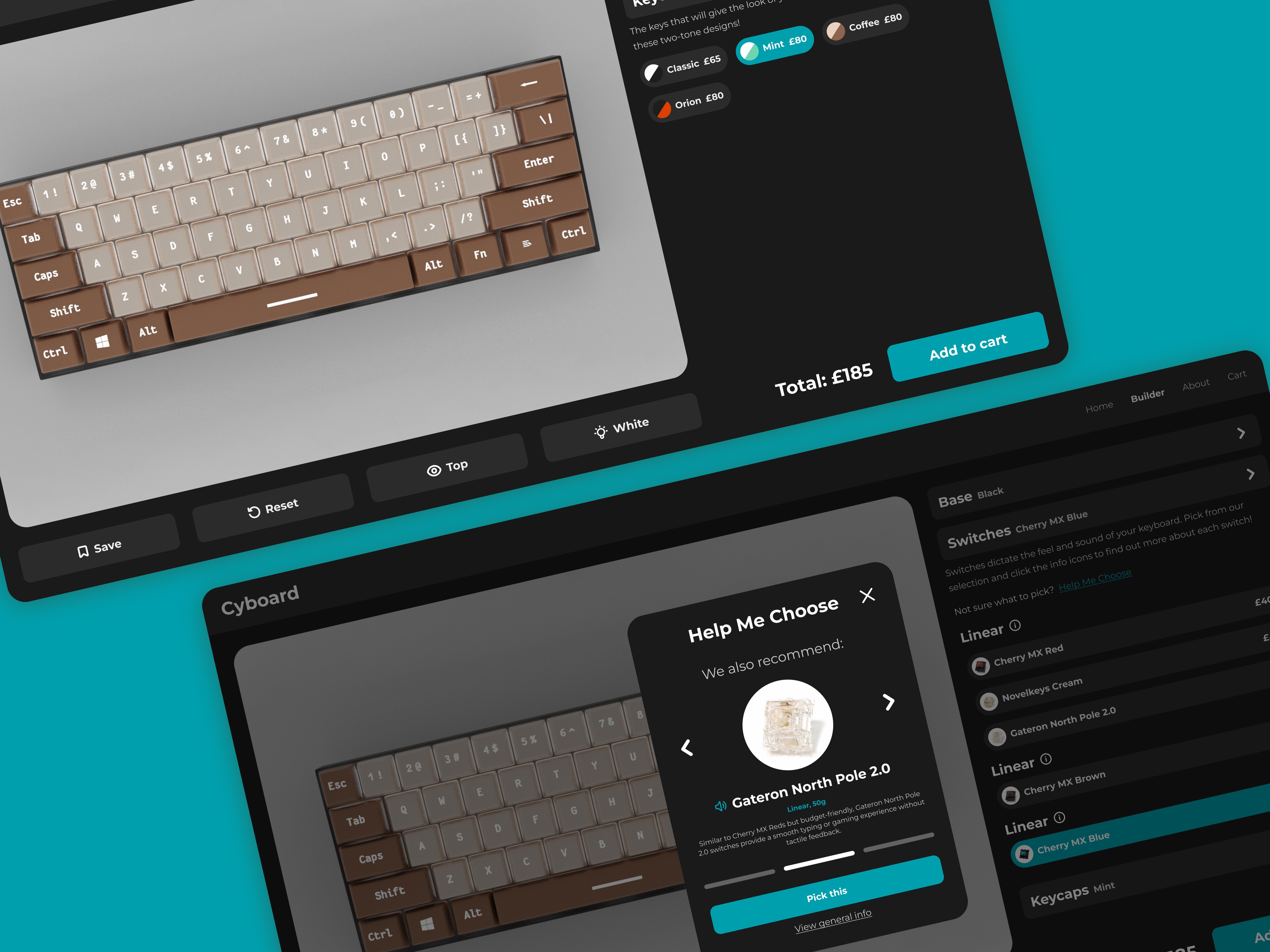
Confirmation Modal
Upon adding to cart, users are met with a confirmation that overviews their selections and indicates any missing parts.
It goes a step further by allowing users to freely reconfigure their keyboard in the confirmation modal itself
A second round of usability testing was used to assess the impact of the added features.
👶 Beginner Friendly
All users mentioned how useful the features would be for someone new to the hobby
🌊 Smooth Sailing
Areas that previously caused confusion have not hindered the users' navigation this time
⚖️ Comparison Feature
The 'Save' function can be used to compare builds, but a dedicated feature would be better
📚 Information
Through the generous use of descriptions, users have no need to abandon the page
👍 Confirmation
Users' choices are always visible, and they can even change them in the confirmation modal
🙋 Help
A 'Help Me Choose' modal gives users assistance when picking the trickiest part: switches















